I’ve done a whole lot of, err, stuff in software—plain old dev work, tech writing, DevRel, all and sundry “glue work”—but when pressed for a single designation for what I do I usually just say that I specialize in developer experience (or DevEx for short). While I have an intuitive sense of what DevEx is, I’ve often struggled to explain it, not just to friends and family who don’t know much about technology but even to other industry insiders. A while back, though, right in the middle of a job interview, I came up with an analogy that’s stuck with me and that I’ll probably use until the end of my days in the industry.
The core/membrane analogy
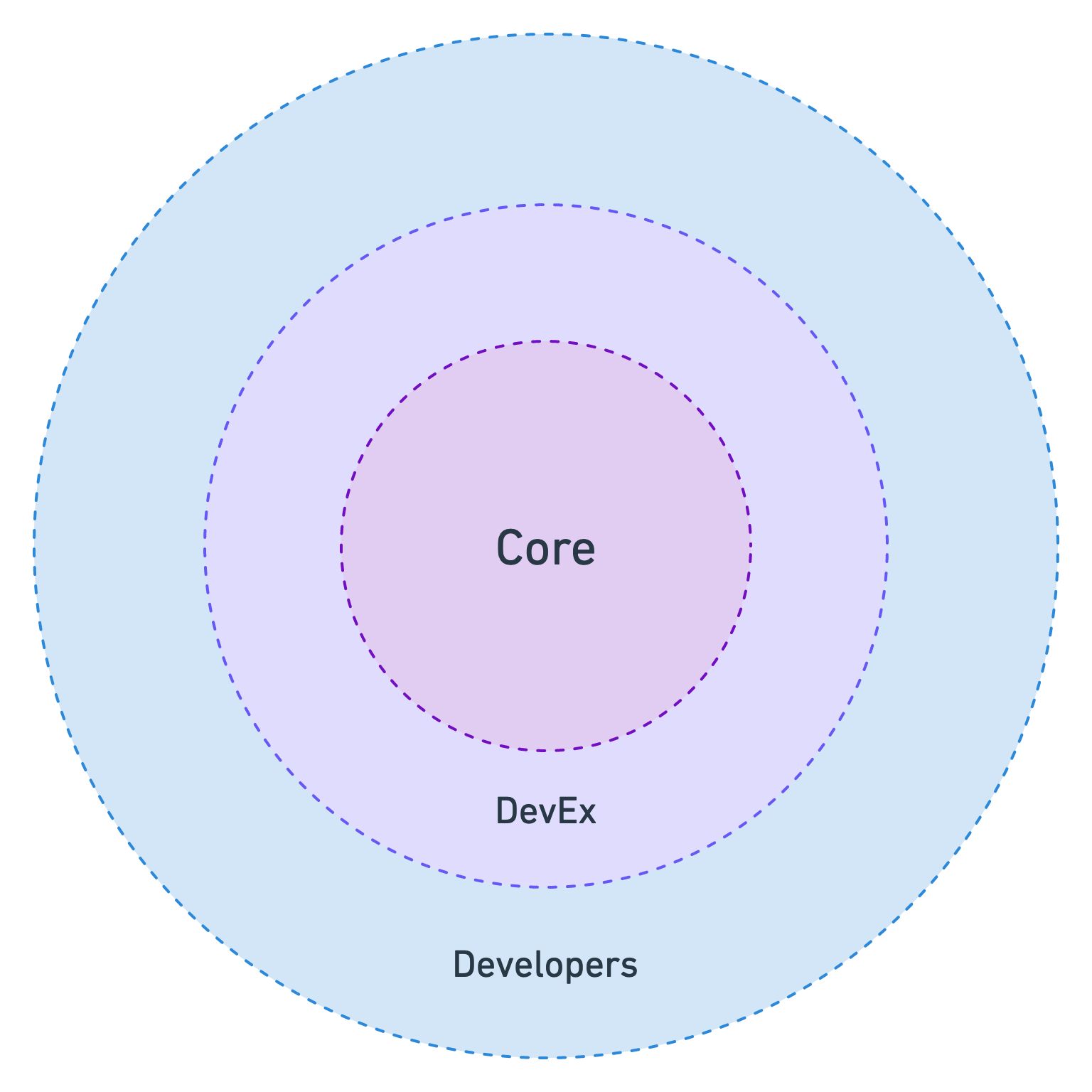
I think of DevEx as ownership and stewardship over the membrane layer that separates core software systems from the developers who need to use that system to deliver value.

The core systems I’m referring to come in many flavors, such as databases like PostgreSQL, messaging systems like Pulsar, cloud platforms like AWS, and SaaS platforms like Netlify and Fly. These are systems that can deliver enormous value—hence their popularity—but they all have an absolutely daunting surface area. Think about how much developers need to understand to use these systems profitably:
- Configuration, including general system configuration and sometimes configuration at the app/project level.
- An array of tools, like CLI tools and web interfaces.
- Client libraries and SDKs for using those systems programmatically.
- In some cases whole languages, like querying languages or DSLs.
And in many cases, platforms are built on top of technology that is itself pretty complex. Think about a company like Apollo GraphQL. In order to use Apollo’s platform, you need to have a solid understanding of GraphQL, and so the “core” system can really be understood as GraphQL itself plus the capabilities that Apollo layers on top.
I might even venture a rule of thumb that the more powerful and valuable the core system, the more potentially vast and multi-faceted the membrane layer that developers need to contend with.
But I say potentially here for a reason: our job in DevEx is precisely to impose the smallest possible usability tax by making that layer as intuitive and approachable as possible. It’s a multi-pronged task that extends across a variety of domains: documentation, multimedia instruction, API design, blog content, technical diagrams, and traditional DevRel (like support and conference talks).
Membrane layer case study: MongoDB
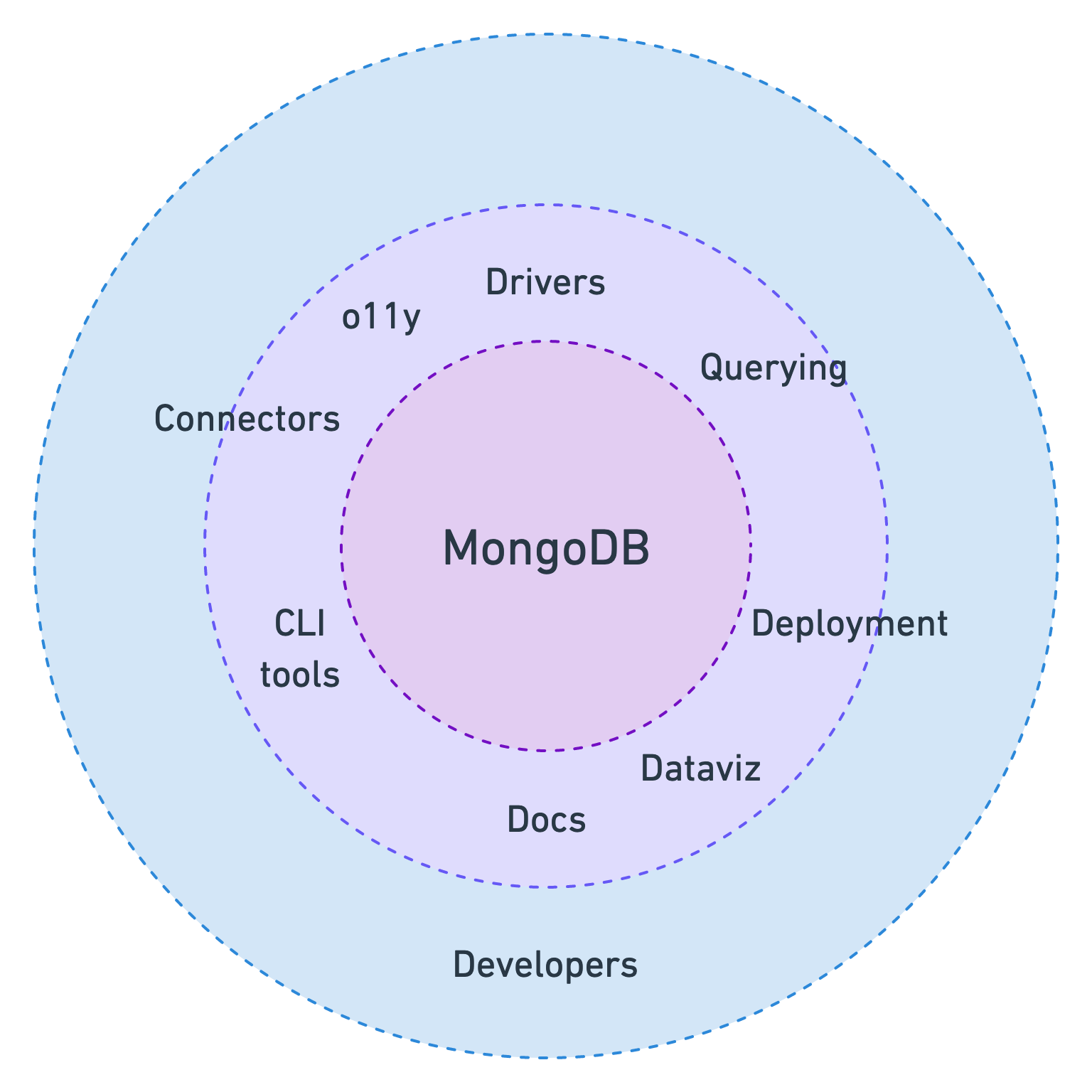
To illustrate this a bit more concretely, let’s take MongoDB as an example (I selected this pretty randomly; any number of platforms would illustrate the point). The core technology behind MongoDB is, of course, the distributed document storage system itself. But let’s face it: that core technology, no matter how fast, reliable, and well built, is of little use without its multi-faceted memrane layer, which includes things like:
- Mongo’s JavaScript-based querying interface
- Database drivers in a variety of popular languages
- A suite of helper tools for things like data import/export and observability
- A Kubernetes Operator for running Mongo on your own
- Data connectors for systems like Kafka and Spark
- Charting tools for data stored in Mongo

That’s a lot of surface area, folks! And each component of the layer needs to have at least all of these:
- Solid conceptual and practical documentation.
- Example code snippets and even entire example projects when applicable.
- Appropriate channels through which devs can receive help—or just interact in a free-form way.
And every time MongoDB adds a shiny new feature, it adds more surface area that requires a corresponding expansion of the membrane layer.
A two-way street
Thus far, I’ve treated the core in the diagram above as a kind of autonomous thing that grows of its own accord: engineers and other decision makers decide what to build next while DevEx do the best they can to update the membrane layer.
The problem with this one-way-street model, however, is that developers don’t interact with the core, they interact with the membrane layer. DevEx should have privileged influence over the what happens in the core—at the very, very least a seat at the table alongside eng and biz.
But let’s face it: in many organizations this is not the case. Eng goes about building interfaces however they see fit, biz goes about pushing the product in directions that developers haven’t asked for. The feedback loop closes, the membrane layer effectively disappears, and DevEx and DevRel essentially collapse into a single function.
Don’t let this happen. DevEx needs to retain its semi-autonomy and its voice. Whether that means having a DevEx leader or team or simply appointing a subset of engineering to the task, one way or another, this agency needs to exist inside your organization. The alternative is to expose the innards of yoru eng processes to your most important customers—something that very few orgs actually want.
Ideally not just an analogy
The membrane layer can be quite the many-headed hydra, and effective stewardship over that layer usually requires mastery of all of these:
- The core platform itself. Are you in a DevEx role for a data engineering platform? Tending to the membrane layer will require a way-above-average understanding of data engineering.
- The domains that comprise the membrane layer itself, including documentation, DevRel, API design, and technical content.
- Understanding the developers that interact with the membrane layer, how they think, work, understand, search, experiment, poke and prod.
I have a lot more to say about DevEx than this, of course, but I think that this analogy is a useful for lever for conceptually prying open the DevEx space. Analogies like this aren’t just for funsies; they come in handy when you need to encapsulate your day-to-work in an interview or a board meeting or a 1:1 with your CEO. When you work in an evolving field like DevEx, pithy explanations can build bridges and even draw others into the field.
In a future post, I’ll dig deeper and say more about what I believe unifies and subtends the membrane layer: cognition. Until next time!